이 내용은 "윤석진"님의 "스프링 부트로 배우는 자바 웹 개발" 책을 기반으로 참고하여 제 생각과 이해한 내용을 요약한 것임을 알려드립니다.
[1.1] 인프라와 스프링 프레임워크의 변화
최근 웹 개발의 트랜드는 조립식이다. 오픈 소스들을 조합해서 서비스를 출시하는 경우가 많은데, 스프링 부트는 웹 개발을 쉽게 할 수 있게 돕는 툴인프라이다. 이를 시작하기 전에 자바 기술의 변화에 대해 알 필요가 있다.
[1.1.1] 아키텍처의 변화
인터넷 시장의 트랜드 변화
인트라넷 -> B2C
이 결과 인프라 아키텍처가 변화게되었다. Spring이 뜨고 Spring Boot가 생기고
| 1. 메인프레임 | 2. 서버/클라이언트 | 3. 웹 | 4. 클라우드 | |
|---|---|---|---|---|
| 인터페이스 | 터미널 | 웹 브라우저/GUI | 웹 서버 | 인스턴트 또는 컨테이너 |
| 주 언어 | 코볼, 포트란 | 델파이, C++, 펄 | PHP, JSP, ASP | 파이썬 |
| 목적 | B2B | B2C | B2C | B2C |
| 플랫폼 지원 수준 | 단일접속, 순차 배치 처리 | 클라이언트 설치를 통한, 접속 지원 | 웹 서버에 의한 접속 처리, 별도의 데이터베이스 서버 활용 빈도수가 높아짐 | 물리 설치 없이 인스턴스 형태로, 자유롭게 확장 가능 |
[1.1.2] 스프링 프레임워크의 변화
초기에는 오라클 IBM과 같은 업체들이 제공하는 솔루션을 주로 사용했다.
서버: 웹로직, 웹스피어
개발API: EJBEnterprise JavaBean 사용
스프링은 EJB의 복잡하고 테스트하기도 어려우며 무거운 요소를 해결하기 위해 만들어졌다.
톰캣서버가 버전업, 스프링 프레임워크도 2.5버전 이후로 안정화되면서 스프링이 기반이 되고, 결정타로 전자정부 프레임워크에서도 기반 기술로 스프링 프레임워크를 채택하면서 스프링 프레임워크와 톰캣 조합이 표준이 되었다.
서버: 톰캣
개발 프레임워크: 스프링 프레임워크
최근에는 스타트업이 대거 등장, 빠르게 서비스를 런칭= 클라우드 사용 빈도가 증가. B2C 서비스의 경우 서버를 물리적으로 증설하지 않고 PaaS(Platform as a Service)로 서버를 물리적으로 증설하지 않고 인스턴스를 추가로 사용함에 따라 스프링은 위기에 빠져들었다. 스프링의 JDK, Tomcat설치 복잡한 빡치는 XML설정하는 일련의 작업들을 간소화해야하는 방법이 필요해졌다. 결국 스타트업들은 답답한 스프링을 견딜 수 없었고, 루비온레일스(RubyOnRails)나 장고(Django)를 이용해 빠르게 개발하는 것을 선호하게 되었다.
스프링 측은 이런 문제를 해결하기 위해 스프링 부트Spring Boot를 제작한다.
스프링 부트는 설정 자동화를 이용해서 MVC 모듈의 DispatcherServlet설정 JDBC DataSource 설정 등 웹 개발을 하는 데 필요한 인프라성 코드를 제공해 줌으로써 복잡한 XML 설정을 하지 않아도 개이득 개발을 시작할 수 있다. 또한, 임베디드 톰켓을 이용해 톰캣설치가 필요없고 main 메서드로 실행할 수 있다. 그리고 클라우드 환경에서도 별도의 작업 없이 스프링 부트를 이용하면 시간을 많이 단축할 수 있다.
서버: 임베디드 톰켓
개발 프레임워크: 스프링 부트 프레임워크
[1.2] 웹 애플리케이션 컨테이너
일반적으로 HTML과 같이 정적 파일들을 전달해 주는 역할을 하는 서버를 웹 서버라고 하고,
PHP, JSP, ASP와 같은 언어들을 사용해서 동적인 페이지들을 생성 가능한 서버를 웹 애플리케이션 서버(Web Application Server), 자바 계열에서는 웹 애플리케이션 컨테이너(Web Application Container)라고 하며, 이는 웹 애플리케이션이 배포되는 공간을 뜻한다. Web Application Server/Container를 줄여서 WAS라고 부른다.
WAS가 어떻게 웹 애플리케이션을 인식하고 동작시키는지 알기 위해서는 클래스 로더를 알아야한다.
[1.2.1] 자바 개발을 위해 꼭 필요한 클래스 로더
자바의 가장 큰 특징 중 하나인 "Write once, run anywhere"한번 작성하면 플랫폼에 상관없이 쓸 수 있다.는 클래스 로더(Class Loader)가 있기에 가능하다.
자바 코드를 컴파일하면 JVM에서 실행가능한 상태가 된다. 클래스를 실행시키기 위해 클래스를 로딩하는 과정이 필요한데 그 과정을 수행해주는 녀석이 클래스 로더다.
클래스패스(Classpath)에 해당 모듈 또는 라이브러리를 추가하면 클래스파일 메타 정보 중 첫 번째 시작 필드를 이용해 클래스를 로딩한다.
[1.2.1.1] 클래스 로더의 특징
- 구조가 계층적이다.
- 상위 클래스 로더에서 하위 클래스 로더를 갖는 방식이며, 최상위 클래스 로더는 부트스트랩 클래스 로더다.
- 클래스 로딩을 위임할 수 있다.
- 가시적인 규약이 있다.
- 클래스를 로딩할 떄 가능한 범위가 있다는 말이다. 부모 클래스 로더는 자식 클래스 로더가 로딩한 클래스를 알 수 없다.
- 클래스 언로딩 불가능.
- 클래스 로더로 로딩한 클래스들을 언로딩 할 수 없다. Garbage Collector가 동작하거나 WAS가 재시작할 때 초기화 된다.
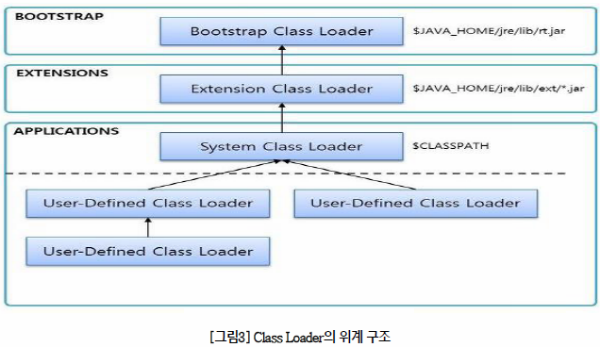
[1.2.1.2] 클래스 로더의 유형
클래스 로더에는 네 가지 유형이 있고 순차적으로 로드한다.
- 부트스트랩 클래스 로더(Bootstrap Class Loader)
- JVM 런타임 실행을 위해 기반이 되는 파일들을 로드한다. rt.tar 파일과 연관이 있다.
- 확장 클래스 로더(Extension Class Loader)
- 자바의 최상위 객체인 Object를 포함한 자바 API를 로드한다. ext 폴더 하위에 있는 jar 파일들과 연관있다.
- 시스템 클래스 로더(System Class Loader)
- 클래스패스에 포함된 클래스들을 로드한다.
- 사용자 정의 클래스 로더(User-defined Class Loader)
- 개발자가 만든 클래스 로더이다. 가장 마지막에 로드한다.

[1.3] WAR 파일의 특성
배포시에 로컬 실행 프로그램은 jar로 패키징하고, 웹은 war(Web Application Resource)로 패키징한다.
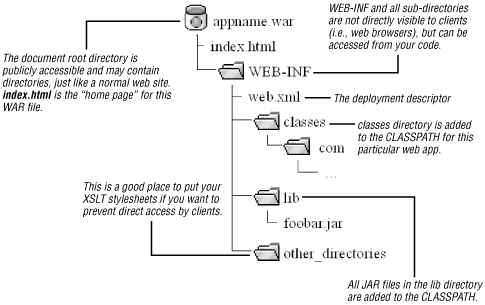
war는 압축 파일에 자바 관련 규약이 포함된 것이다. 바로 WEB-INF 폴더다.
WAS는 war파일의 WEB-INF 폴더를 기준으로 클래스 파일들을 로드한다.
war로 패키징하면 클래스 파일들은 WEB-INF 하위 classes 폴더에 저장된다.
WEB-INF의 하위 libs 폴더에는 jar형식의 외부 라이브러리들이 있다.
jar 라이브러리들은 사용자 정의 클래스 로더인, 웹 애플리케이션 컨테이너 로더를 통해 클래스패스에 추가된다.
class 파일들은 웹 애플리케이션 클래스 로더를 통해 추가된다.
WAS는 웹 애플리케이션 자체 API를 제공하기 위해 컨테이너를 로드하는 클래스 로더와 사용자가 추가한 JSP나 WAR 파일들을 다루기 위한 ServletContext Loader를 사용한다.
컨테이너가 시작되고 콘텍스트가 초기화되면 서블릿 스펙의 권장 사항에 따라 WEB-INF/classes 파일을 먼저 검색해서 로딩하고, 그 후에 WEB-INF/libs에 있는 jar파일들을 로드한다.